A006_Demo练习—TimeWaster
&前言
TimeWaster v1.5.0
waste your time reading this md which tells u how to waste time
基于vue实现 时钟屏保 静态页面 的 demo 练习
技术栈:
Vue
- 项目整体采用
Vue搭建,风格样式 模仿 Momentum - 小型项目暂未考虑
Vuex - 数据管理
props,created,mounted,computed,watch - 单页面开发SPA


&目录
- 快速链接—demo演示地址
- 安装教程
- 使用说明
- 项目结构
- 开发笔记
- 核心代码
&1.快速连接
&2.安装教程
普通用户
- 在
PC端打开 此链接 - 收藏为 书签
- 设置为 游览器启动页
- 登录
- 开始 waste time : )
- 如遇异常bug,建议清除浏览器缓存重置应用
开发人员
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
&3.使用说明
现有功能
- 时间居中显示
- 百度搜索跳转
- 左侧日期显示,点击switch支持切换百分比
- 右侧生命计算,包含进度条与数据
- 7点,10点,15点,17点,21点这个5个小时点内切换Gakki壁纸。
- 设置支持主题色切换
add at 2019/10/01 - 登录功能
add at 2019/10/01 - 右侧日程预约功能
删除 - 自适应分辨率1920*1080
zoom.js
待完善功能
- 移动端自适应
- 自适应bug
- 左侧占比饼图bug
- 图片素材加载慢
- ...
&4 .项目结构
项目依赖
"vodal": "^2.4.0",
"vue": "^2.5.2",
"vue-color": "^2.7.0",
"vue-router": "^3.0.1",
"sweetalert2": "^8.18.0"
1
2
3
4
5
2
3
4
5
组件模块
-components
-factory
-timeAbout
-MainClock.vue
-TimeRatio.vue
-TimeRemain.vue
-layout
-TW_Footer.vue
-TW_Header.vue
-TW_Main.vue
-TW_Menu.vue
-TW_Page.vue
-TW_View.vue
-public
-CirclrProgress.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
组合结构
┌─page
├────header
├────view
│ └────main
│ ├────TimeRatio
│ ├────MainClock
│ └────TimeRemain
└────footer
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
页面布局
┌─────page─────┐
│ ┌─Header─┐ │
│ └────────┘ │
│ ┌──View──┐ │
│ │ ┌Main┐ │ │
│ │ │Time│ │ │
│ │ └────┘ │ │
│ └────────┘ │
│ ┌─Footer─┐ │
│ └────────┘ │
└──────────────┘
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
&5 .开发笔记
阶段一
2018/10/19
- 当前时间[布局居中]
- 多格式
- 多时区
- 占比[布局居左]
- 月,周,年
- 详细与总比切换
- 时差[布局居右]
- 距离某一约定时间
- 存活时间
- 剩余时间[100年]
阶段二
2018/10/21
- 登录页
- 姓名
- 生辰
- 设置页
- 主题样式自定义
- 主页
- 搜索[百度]
- 左侧circle 添加动画
- 背景gakki 图片/视频
- 右侧线条动画
- 移动端自适应?
阶段三
2019/10/01 upGrade
- 模块化改造
- 自适应分辨率
&6 .核心代码
时间格式化
/**
* 时间格式化
* */
export const padLeftZero = (str)=> {
return ('00' + str).substr(str.length);
};
export const formatDate = (date, fmt)=> {
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));
}
let o = {
'M+': date.getMonth() + 1,
'd+': date.getDate(),
'h+': date.getHours(),
'm+': date.getMinutes(),
's+': date.getSeconds()
};
for (let k in o) {
if (new RegExp(`(${k})`).test(fmt)) {
let str = o[k] + '';
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : padLeftZero(str));
}
}
return fmt;
};
/**
* 自定义时间对象
* */
// 闰年校验
export const isR = (date)=> {
let y= date.getFullYear();
let isLeap = (0===y%4) && (0===y%100) || (0===y%400);
return isLeap ? 366 : 365;
};
export function timeWaste(date) {
let yearTotal=isR(date)
let dayOfYear = Math.ceil(( date - new Date(date.getFullYear().toString()))/(24*60*60*1000))+1
let dayOfMonth = new Date(date.getFullYear(),(date.getMonth()+1),0).getDate()
let week = date.getDay()==0?7:date.getDay();
let good =date.getHours()<12&&date.getHours()>=4?'morning':
date.getHours()>=12&&date.getHours()<20?'afternoon':'evening';
let m = date.getHours()>=12?'PM':'AM'
return {
date: date,
year:date.getFullYear(),
week: week,
week_en:date.toDateString().split(" ")[0],
month: date.getMonth()+1,
month_en:date.toDateString().split(" ")[1],
day: date.getDate(),
dayOfYear: dayOfYear,
dayOfMonth: dayOfMonth,
D_W: Math.ceil(100*week/7),
D_M: Math.ceil(100*date.getDate()/dayOfMonth),
D_Y: Math.ceil(100*dayOfYear/yearTotal),
hour: date.getHours(),
min: date.getMinutes(),
sec: date.getSeconds(),
m:m,
good:good,
yearTotal: yearTotal
}
};
/**
* 时间计算
* */
export function timeMath(dateA,dateB) {
var timeSpan = {};
var TotalMilliseconds = dateA.getTime() - dateB.getTime();//相差的毫秒数
if (isNaN(TotalMilliseconds) || TotalMilliseconds<0) {
return null;
}
timeSpan.Days = parseInt(TotalMilliseconds / 1000 / 60 / 60 /24);
timeSpan.TotalHours = parseInt(TotalMilliseconds / 1000 / 60 / 60)+'';
timeSpan.Hours = timeSpan.TotalHours % 24;
timeSpan.TotalMinutes = parseInt(TotalMilliseconds / 1000 / 60);
timeSpan.Minutes = timeSpan.TotalMinutes % 60+'';
timeSpan.TotalSeconds = parseInt(TotalMilliseconds / 1000);
timeSpan.Seconds = timeSpan.TotalSeconds % 60;
timeSpan.TotalMilliseconds = TotalMilliseconds;
timeSpan.Milliseconds = TotalMilliseconds % 1000;
return timeSpan;
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
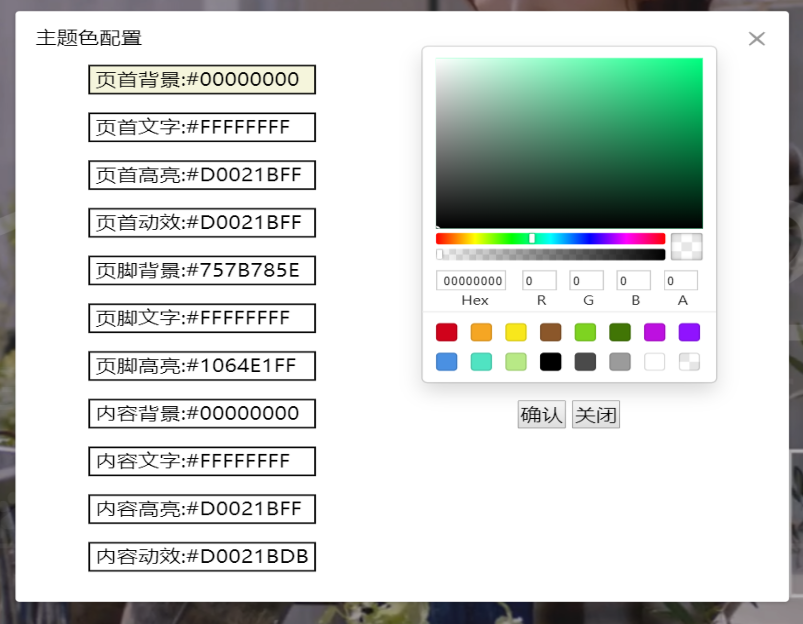
主题色配置
CSS3原生变量var
/* page */
.tWaste-page{
height: 100%;
width: 100%;
position: relative;
--headBg:transparent;
--headTxt:#fff;
--headHL:red;
--headAnm:red;
--footBg:transparent;
--footTxt:#4e6e8e;
--footSub:#eaecef;
--viewBg:transparent;
--viewTxt:#FFFFFF;
--viewAnm:#f7b3b3;
--viewHL:red;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<template>
<div class="tWaste-page" :style="[themeObj,bgObj]">
...
</div>
</template>
1
2
3
4
5
6
2
3
4
5
6
自适应分辨率
/*
* @Author: funlee
* @Email: i@funlee.cn
* @Date: 2017-12-18 16:20:29
* @Last Modified time: 2017-12-18 16:20:29
* @Description: 页面缩放
*/
export default () => {
const {
pageWidth,
pageHeight
} = {
pageWidth: 1920,
pageHeight: 1080
}
const body = document.querySelector('body')
body.style.width = `${pageWidth}px`
console.log(body.style.width);
body.style.height = `${pageHeight}px`
const x = window.innerWidth / pageWidth
const y = window.innerHeight / pageHeight
body.style.transform = `scale(${x}, ${y})`
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25