A009_记个人博客工程从设计到落地(一)
1.分析
1.1问题
原先用vuepress构建静态博客工程之后,在个性化主题改造上花费的时间远远比博客文章的攥写要多,实为本末倒置。
而且静态类博客在更新后总是需要本地跑一次命令以得到新的静态页面,操作繁琐稍感不便。
而且博客搭建或者主题开发本身也有一定的技术门槛。
总的来说,静态博客不太契合我的需求。
1.2解析
首先个人博客主要是个人使用,作为个人展示和资料归档。
而我的真实需求则更偏向于个人应用:在思否等平台上写文章做分享,在个人博客里归档整理和以及满足个性化需求。
因为本职属于前端,所以对于应用的挑剔会比较怪异和容易钻牛角尖。
同时也因为开发经验的问题,在实际落地中总会有各种问题产生而连带影响写博客的坚持度。
1.3期望
- 免费白嫖最好
- 数据存储更安全可信
- 文章攥写与发布能更快捷
- 高度个性化的同时有明确的优先级
1.4宗旨
- foolish design
- focus on doc
- free blog
1.5方案
方案一
Plan1(纯前端):在git上开辟仓库存储博客文章,然后创建一个静态页面站点动态地利用GitHub-api从github上拉取博客文章并展示。 静态页面站点的前端开发计划由博客数驱动,每20个增量启动一批开发计划,循序渐进,由博客数驱动前端开发。
- 利
- 白嫖数据库和服务器
- 弊
- 数据存储相对而言不太安全
- 且博客地址与路由文件的同步处理不太智能
方案二
Plan2(全栈):博客文章本地攥写本地保存,另构建相应数据库存储博客站点的各类数据,后端提供各类服务调用, 前端分别实现个人博客站点和博客管理平台,最后内网穿透暴露到外网访问。开发进度还是同方案一由博客数驱动。
- 利
- 数据存储安全可靠,文章发布更便捷智能
- 弊
- 开发周期大大增加
- 有必要考虑后端安全
- 高并发(不考虑)
最终确认选择方案二。
2.细化
2.1思路设计
确认目标
- 本地数据库
- 博客前后端
确认需求
- 博客可视化管理
- 博客展示带类目、标签
- 提供书签收集功能
- 提供事件记录功能
流程简述
- 本地前后端服务常驻
- 博客管理平台新建与管理文章并同步更新数据库
- 博客前端调用后端渲染
开发模式
- 优雅降级(优先针对Chrome-pc)
- 博客数驱动设计,设计驱动前端,前端驱动后端
技术方案
- 前端 vue+element+front-matter(vue-cli4.2)
- 后端 node+express/koa
- 数据库 MongoDB
- 自动化 python
- 网络 内网穿透
2.2要素拆解
物理空间
- 文章目录
- 程序目录
- 数据库目录
数据库
- 博客-用于存储博客实体
- 类目-用于存储博客类型目实体,与博客关联
- 标签-用于存储博客标签实体,与博客关联
- 书签-用于存储书签实体
- 记录-用于存储各维度的记录实体
后端
- 文章crud
- 类目crud
- 标签crud
- 书签crud
- 记录crud
- 日志埋点
前端
- 开始页-用于初始化配置
- 个人首页-博客说明
- 文章页-分类目展示博客
- 临时博客页-分享时指定文章使用
- 书签页-综合书签集
- 记录页-个人数据记录
- 页首-导航与检索
- 页尾-应用信息与版权
- 日志埋点
2.3 代码与截图
前端路由
export const navData = [
{name:'Home'},
{name:'Blog'},
{name:'Record'},
{
name:'BookMark',
children:[
{name:'Daily',},
{name:'Devil'}
]
}
];
export const recMenu = [
{
// 开发日志
path: 'recLog',
name: 'RecLog',
meta:{title:'开发日志'},
component: () => import('../views/front/record/RecLog.vue')
},
{
// 多媒体
path: 'media',
name: 'Media',
meta:{title:'多媒体'},
redirect:'/meteor/record/media/book',
component: () => import('@/components/layout/Blank.vue'),
children:[
{
// 书籍
path: 'book',
name: 'Book',
meta:{title:'书籍'},
component: () => import('../views/front/record/RecMedia.vue')
},
{
// 动漫
path: 'animate',
name: 'Animate',
meta:{title:'动漫'},
component: () => import('../views/front/record/RecMedia.vue')
},
{
// 影视剧
path: 'movie',
name: 'Movie',
meta:{title:'影视剧'},
component: () => import('../views/front/record/RecMedia.vue')
}
]
},
{
// 旅行
path: 'recMap',
name: 'RecMap',
meta:{title:'旅行'},
component: () => import('../views/front/record/RecMap.vue')
},
{
// 票据
path: 'recTicket',
name: 'RecTicket',
meta:{title:'票剧'},
component: () => import('../views/front/record/RecTicket.vue')
},
];
// 博客平台
export const meteorRoute = [
// 博客站点
{
name:'Meteor',
path:'/meteor',
redirect:'/meteor/home',
component: () => import('@/components/layout/Page.vue'),
children:[
{
// 主页
path: 'home',
name: 'Home',
component: () => import('../views/front/home/Home.vue')
},
{
// 博客页
path: 'blog',
name: 'Blog',
component: () => import('../views/front/blog/Blog.vue')
},
{
// 书签页
path: 'bookmark',
name: 'BookMark',
component: () => import('@/components/layout/Blank.vue'),
redirect:'/meteor/bookmark/daily',
children:[
{
// 常用书签
path: 'daily',
name: 'Daily',
component: () => import('../views/front/bookmark/BookMark.vue')
},
{
// 开发书签
path: 'devil',
name: 'Devil',
component: () => import('../views/front/bookmark/BookMark.vue')
}
]
},
{
// 记录页
path: 'record',
name: 'Record',
redirect:'/meteor/record/recLog',
component: () => import('../views/front/record/Record.vue'),
children:recMenu
}
]
},
// 分享页
{
// 分享页
path: '/share',
name: 'Share',
component: () => import('../views/share/share.vue')
},
];
// 管理平台
export const adminRoute = [
{
// 管理页
path: '/admin',
name: 'Admin',
component: () => import('../views/admin/Admin.vue')
},
// 开始页-管理登录
{
// 开始页
path: '/start',
name: 'Start',
component: () => import('../views/start/Start.vue')
},
];
export const routes = [
// 根路径
{
path: '/',
name: 'zero',
redirect:'/meteor/home'
},
...meteorRoute,
// 管理平台
...adminRoute
];
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
截图
- 开始页-白天

- 开始页-黑夜

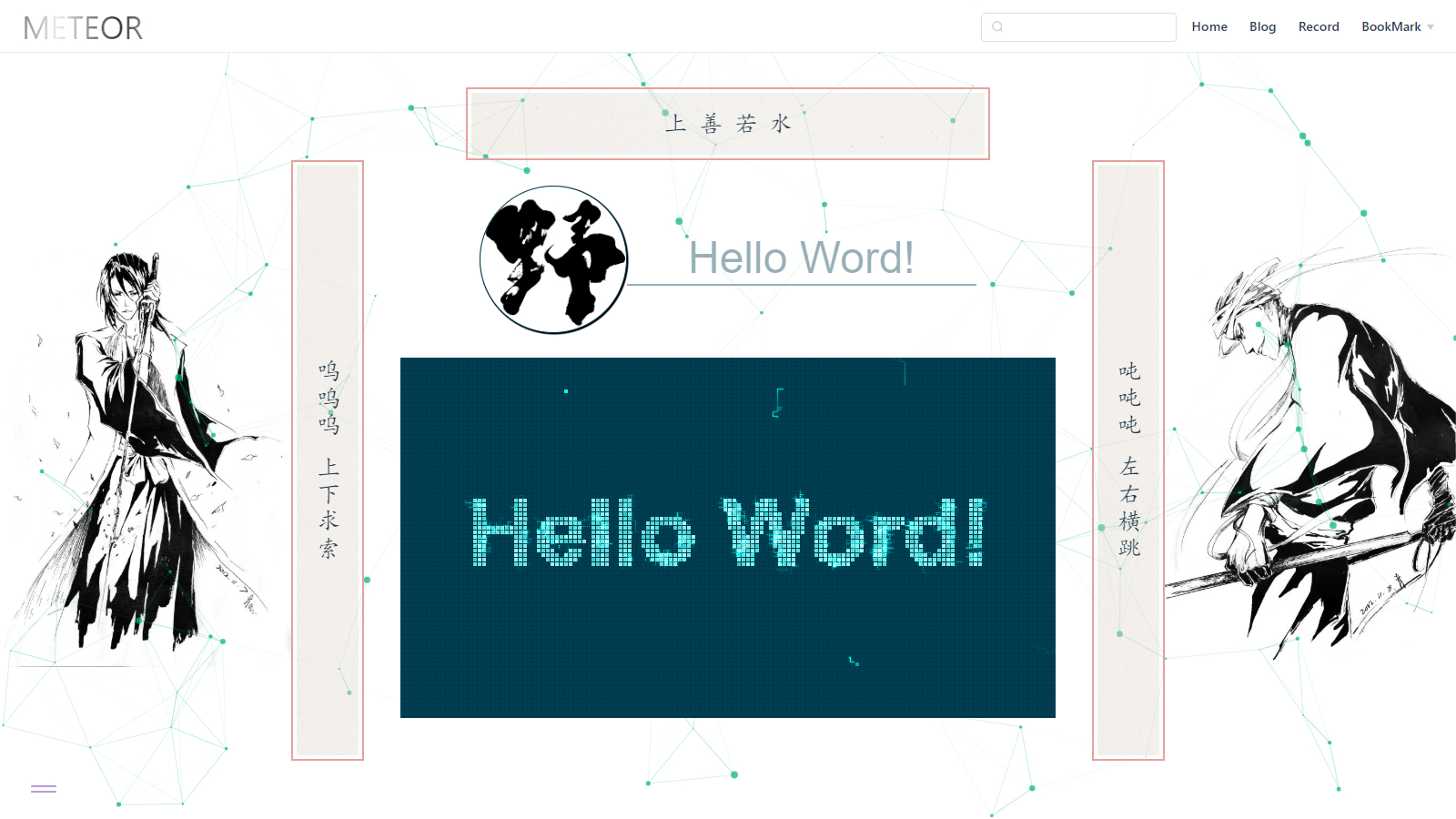
- 首页

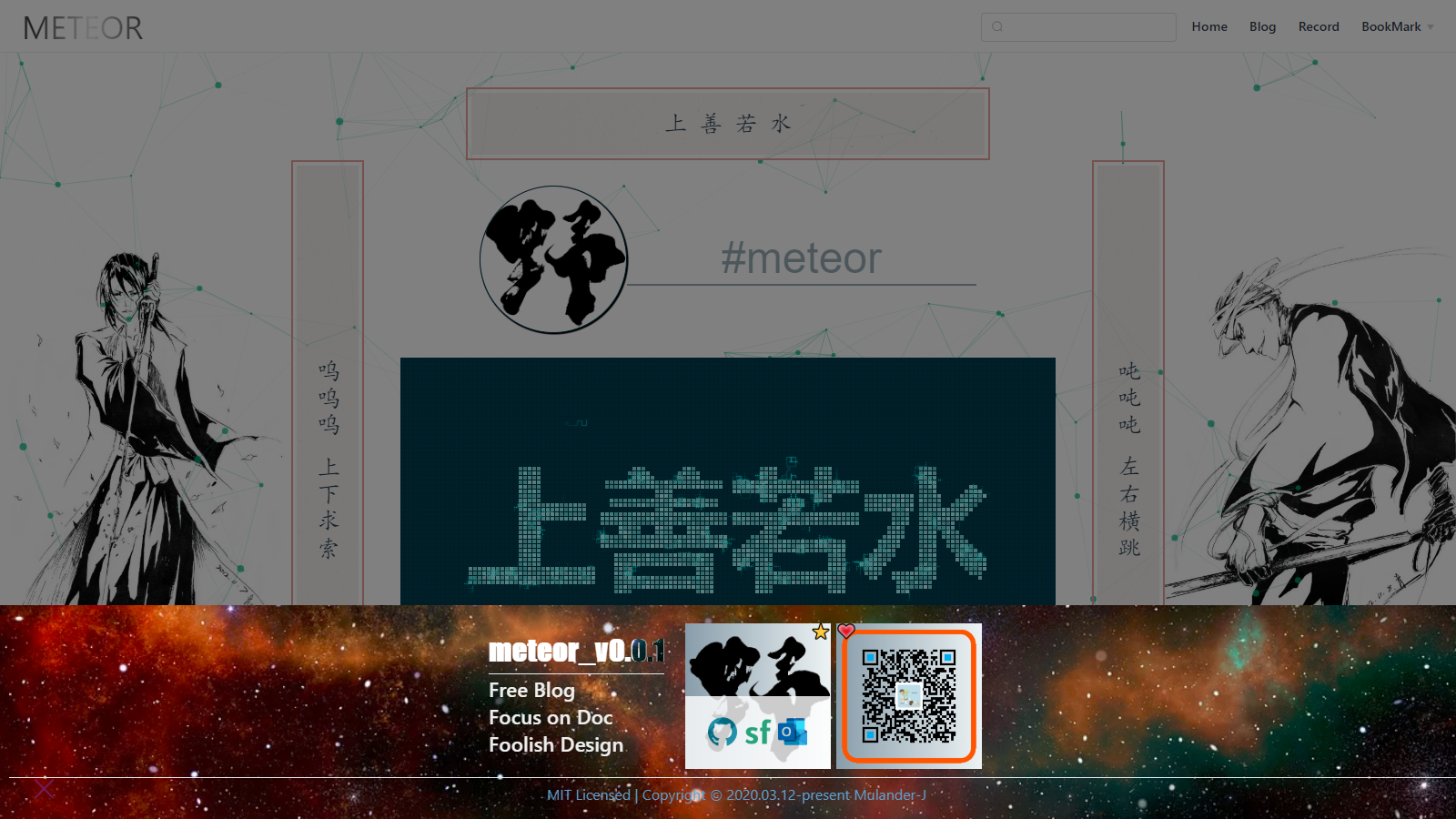
- 页脚

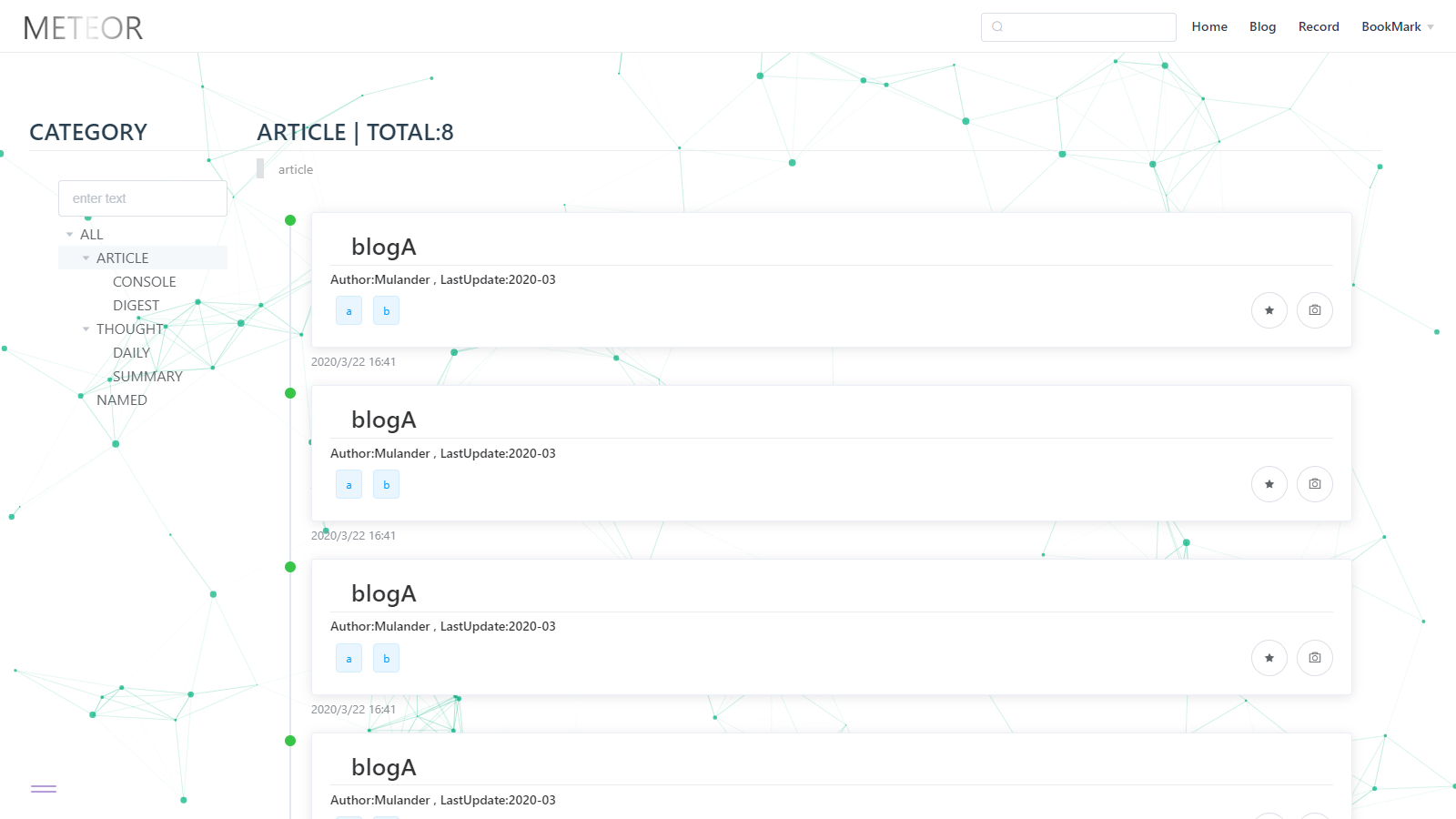
- 博客页

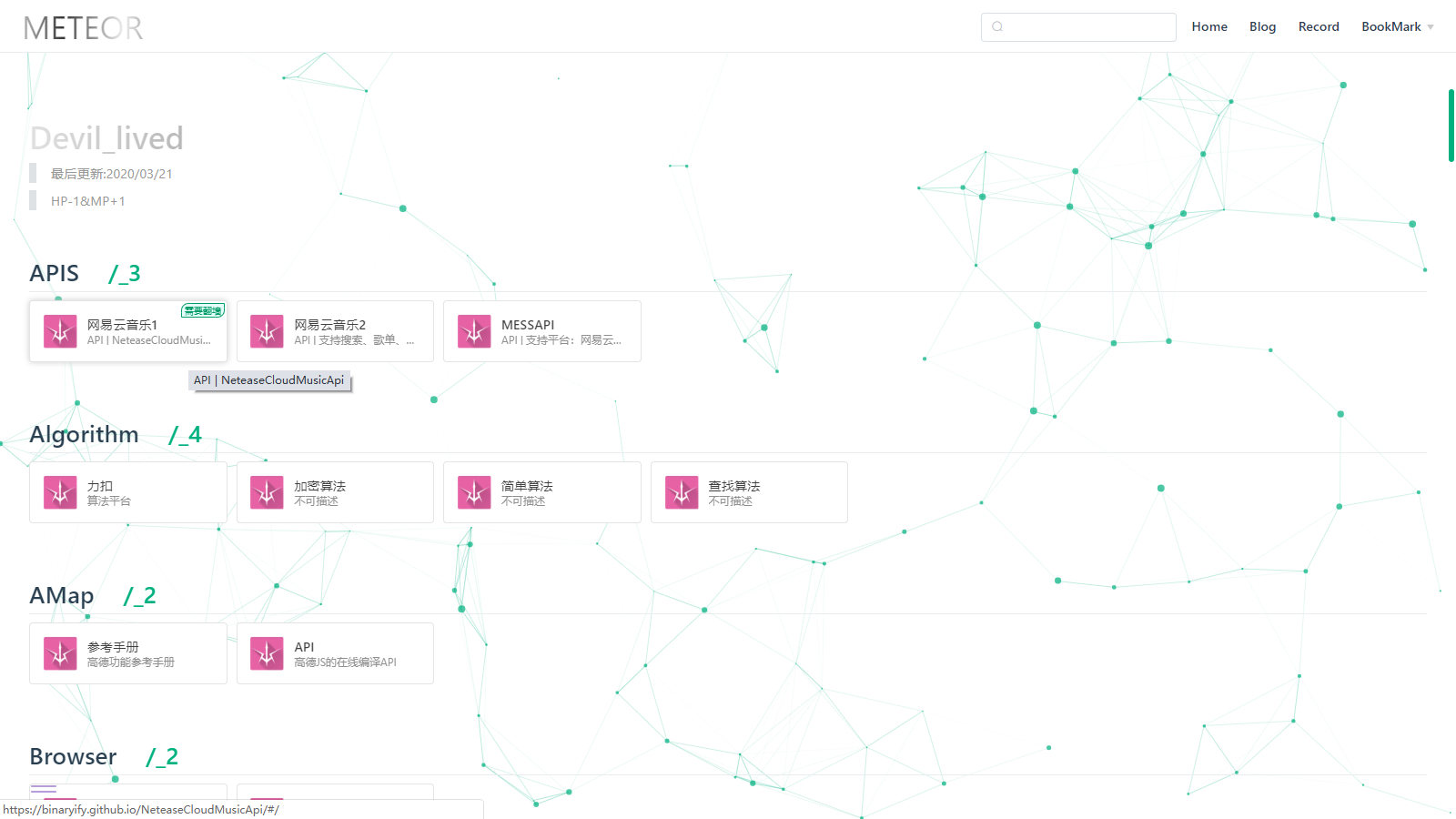
- 书签页

3.开发计划_最后更新:2020/03/22
C0_零纪元 2020/03/17-2020/03/31
- 相关技术点回顾与深入
- 博客设计
- 前端部分场景
未来纪元
排序不分先后
- 前端
- 页首 √
- 页脚 √
- 开始页 √
- 首页 √
- 博客页 √
- 书签页 √
- 引入 element-scroll 滚动条 √
- 回到顶部 √
- 背景粒子动画particles √
- 地理位置获取 √
- 当地日出日落时间获取 √
- 多端适配(@media)
- 浏览器兼容(主要适配safari)
- 天气获取
- 页首搜索功能
- bookmark页快速检索
- blog分享页开发
- blog查看窗口开发
- record页开发
- 加载页
- 个人信息页
- 管理平台
- 评论功能(valine)
- ...
- 后端
- all
- 数据库
- all
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30